Merchant Collaboration Platform, line list and visual line list
Merchant Collaboration Platform
PROJECT:
Williams Sonoma, Inc., TEK Systems
ROLE:
UX Designer collaborating with design management, Merchant Business Admin, Project Management, and third-party development company.
ABOUT:
A collaborative tool for product assortment management integrating data in near-real time. Merch Lab is a tool for product assortment creation, management, inventory planning and ecom merchandising.
BRIEF:
Design a platform to track, sync, and maintain merchant product lists (Merchlists) across the product lifecycle.
Merchants create, track, and manage the products in Excel spreadsheets. These spreadsheets are incredibly time-consuming to maintain and highly error prone. Manual input errors create product management errors and the lists a large with sometimes thousands of items and over 200 data points per item.
RESEARCH:
Because of the highly technical nature, a large part of the project was discovery. What are the main pain points we are trying to solve for? How are Merchants currently making Merchlists? What is the process of product lifecycle management? How do the existing systems work and what do their interfaces look like? What is the workflow that merchant and supply chain teams use not?
Research started with subject matter interviews across the business:
Supply Chain Product Owners detailed backend system knowledge
Merchant Business Admin who manage process and have high level knowledge of source systems and business strategy
Merchants who create products and manage lists day to day
Merchlist pain points:
Source of record data not synced with Merch list
Manually entered data not standardized between teams, department, brands
Repetitive manual text entry
Error prone
Permissions issues and version control of sending Excel “Read Only” docs
Long scrolling windows with 200+ columns
Outdated lists that are hard to manage
Diagram
MCP Site Architecture
DESIGN:
Design started with a kickoff with the Merchant Business Admin and Product Management. By our second session I made sketches of 3 possible models based off world class enterprise software. I workshopped these designs while the merchant business admin to discover what they wanted and they were looking for.
SITE STRUCTURE:
We were truly starting from scratch. Working on a site structure and creating a site map based on the list of features.
DESIGN EXPLORATIONS:
There were a lot of discoveries while unpacking requirements. The product playbook was big and feature requirements were written broadly, eg. story 11: “slice and dice data”. This became an epic once we interviewed the merchants and were able to unpack all the features they required to successfully manage their lists.
We ended up created mock Merchlists on multiple table platforms to discover best in class patterns and experiences. We wanted to make sure that we were able to replicate the experience of using tools the merchants were familiar with as well as the data requirements that would make Merch Lab a powerful tool.
PARTICIPATORY DESIGN:
We had weekly sessions with merchants from west elm, Pottery Barn, and Pottery Barn Kids to validate designs and usability test the week’s patterns. These sessions validated design patterns, but also kept the project goals in sync with the needs of the merchants.
By sharing weekly with the merchants we were able to build excitement for the tool, while making the design stronger and the flexible enough for the merchants needs.
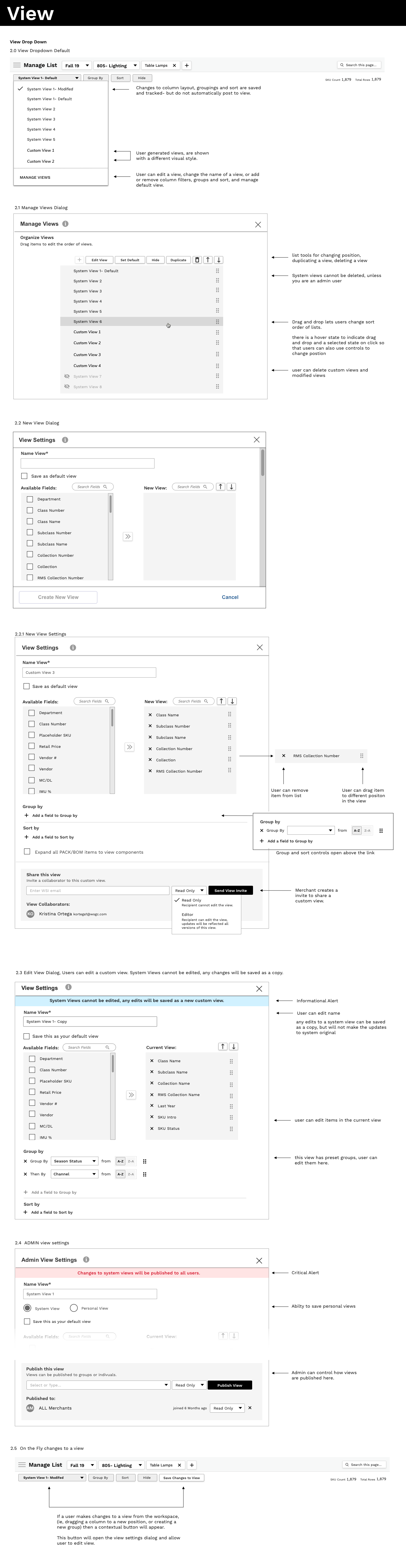
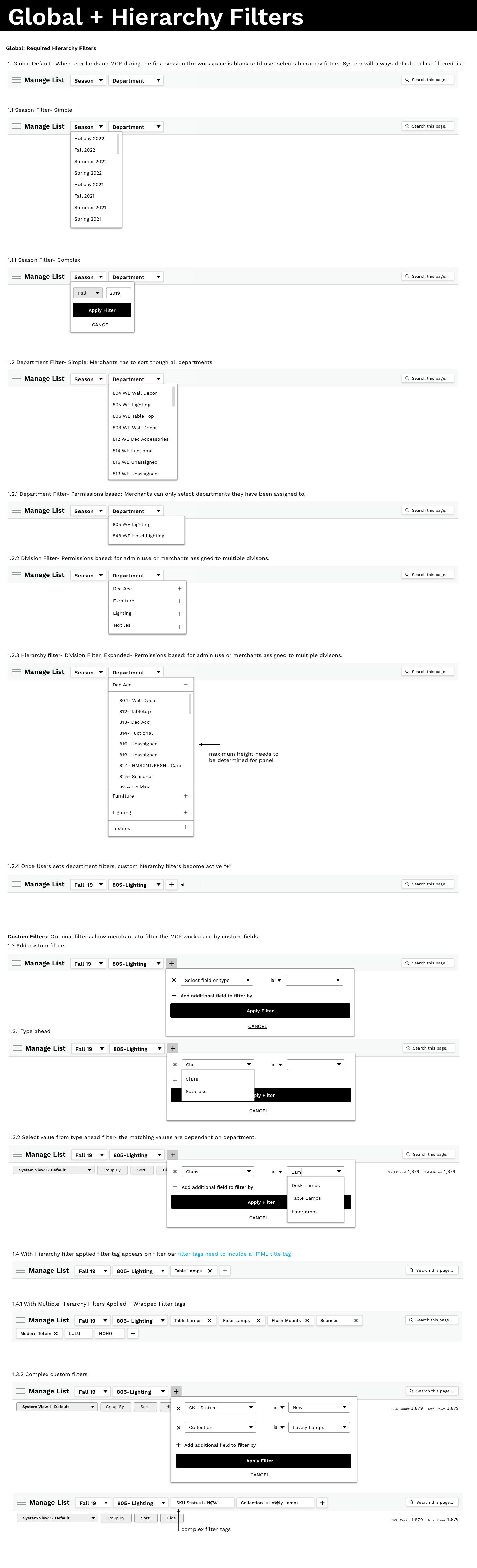
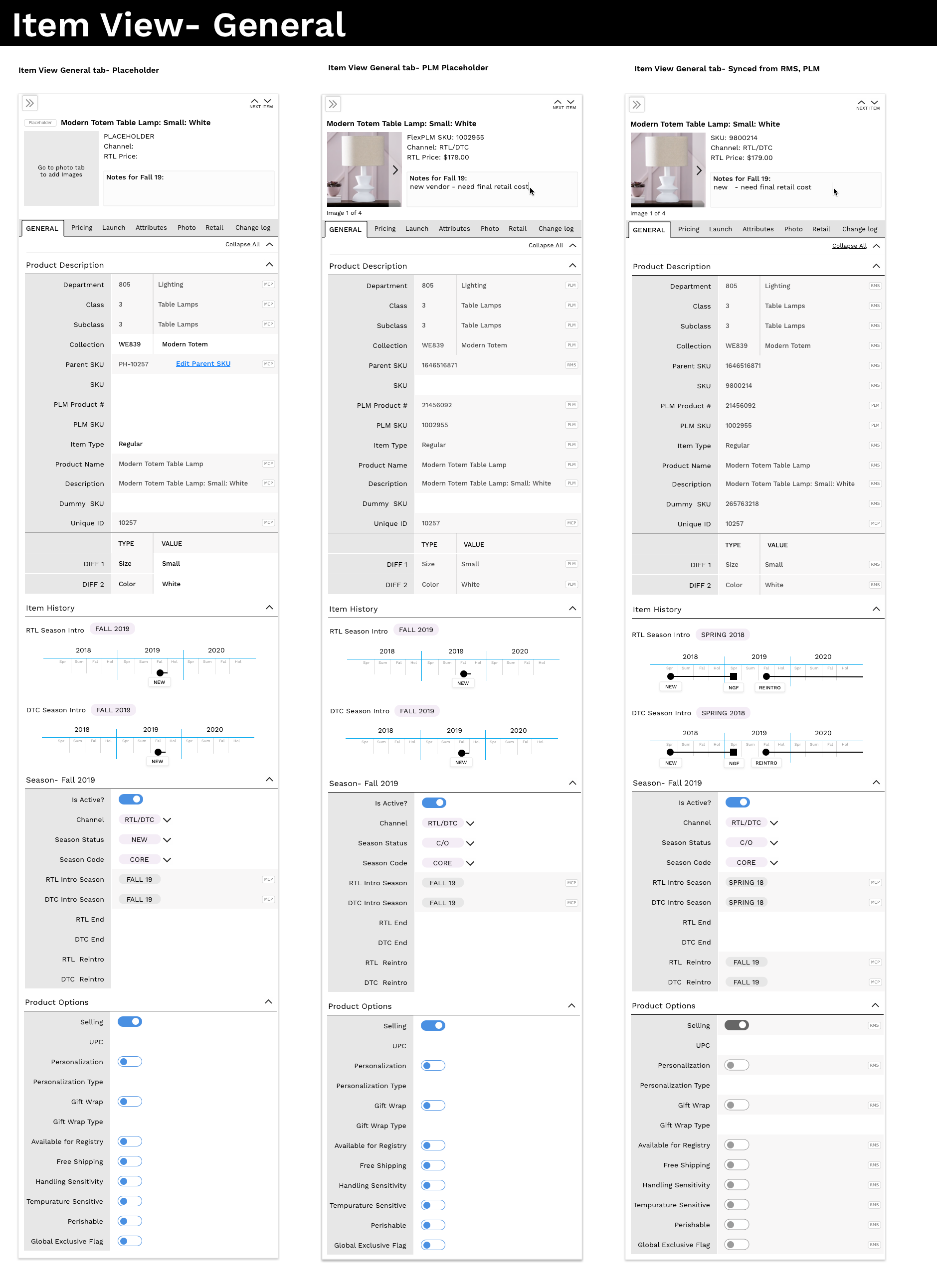
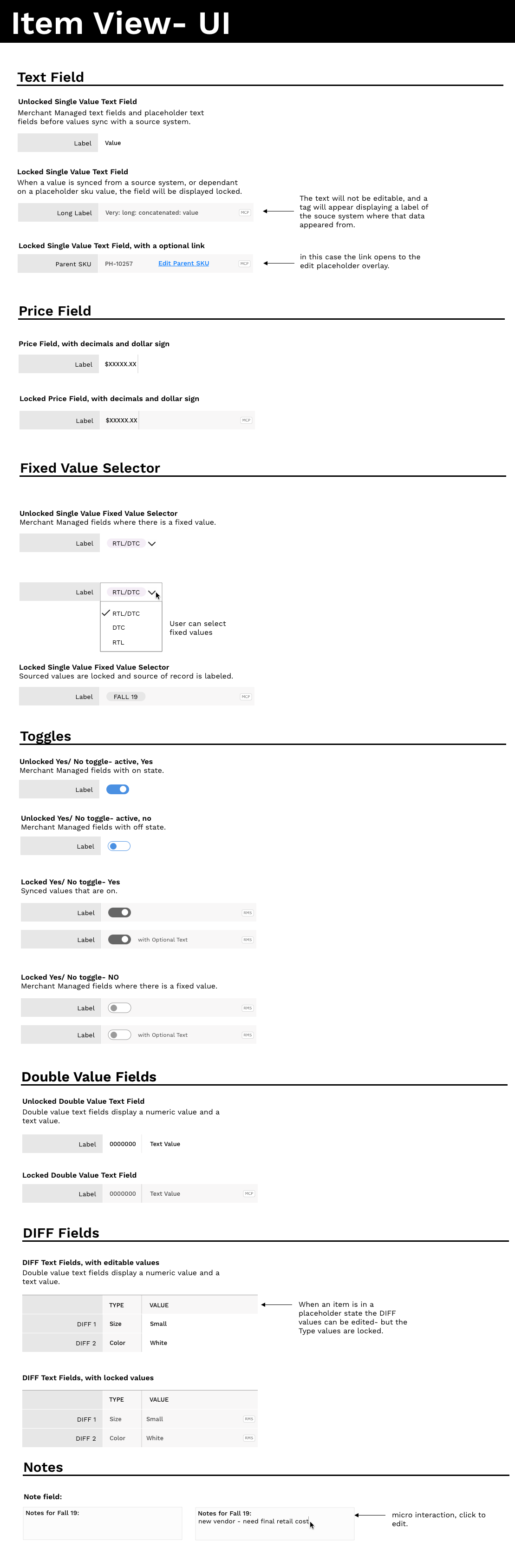
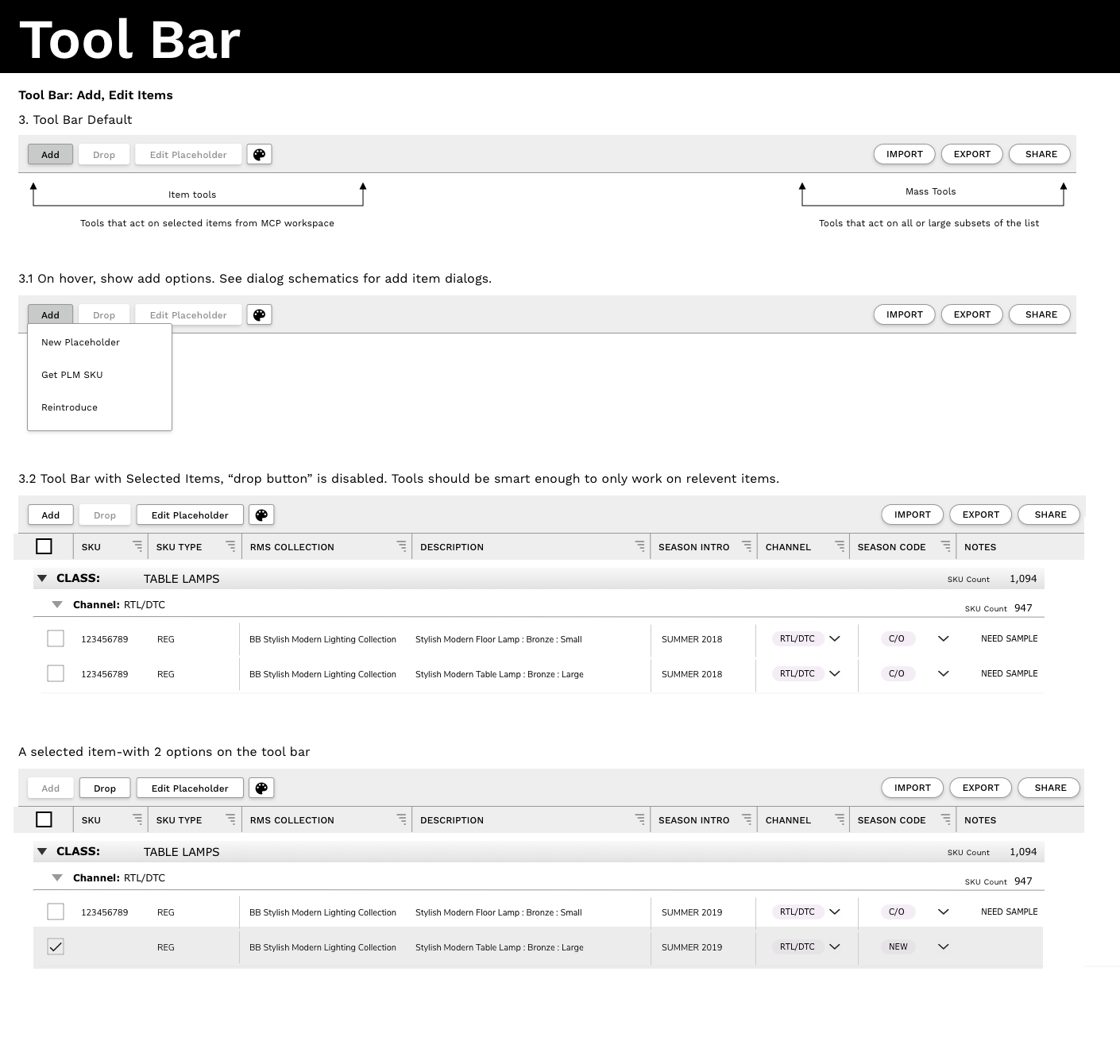
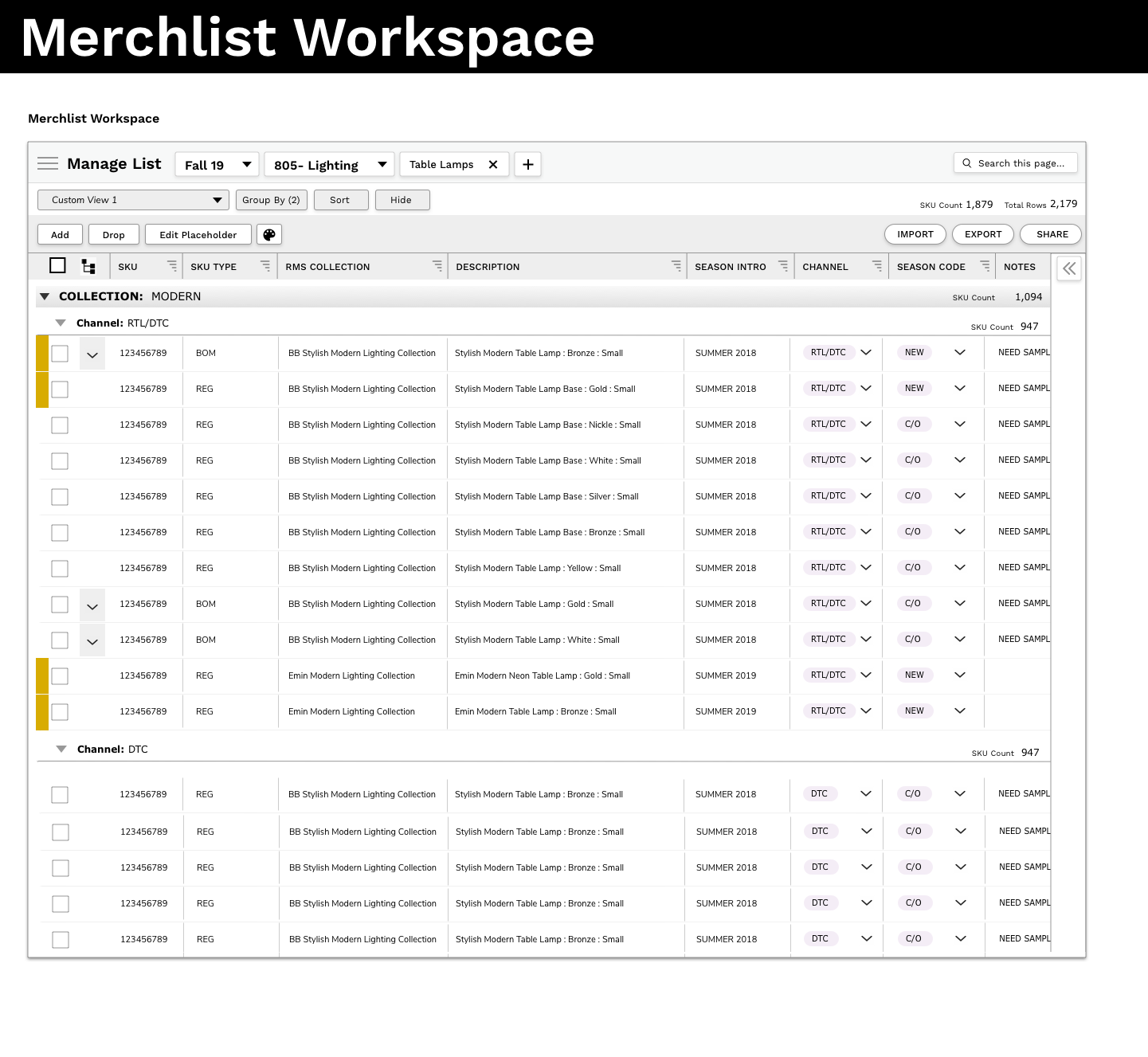
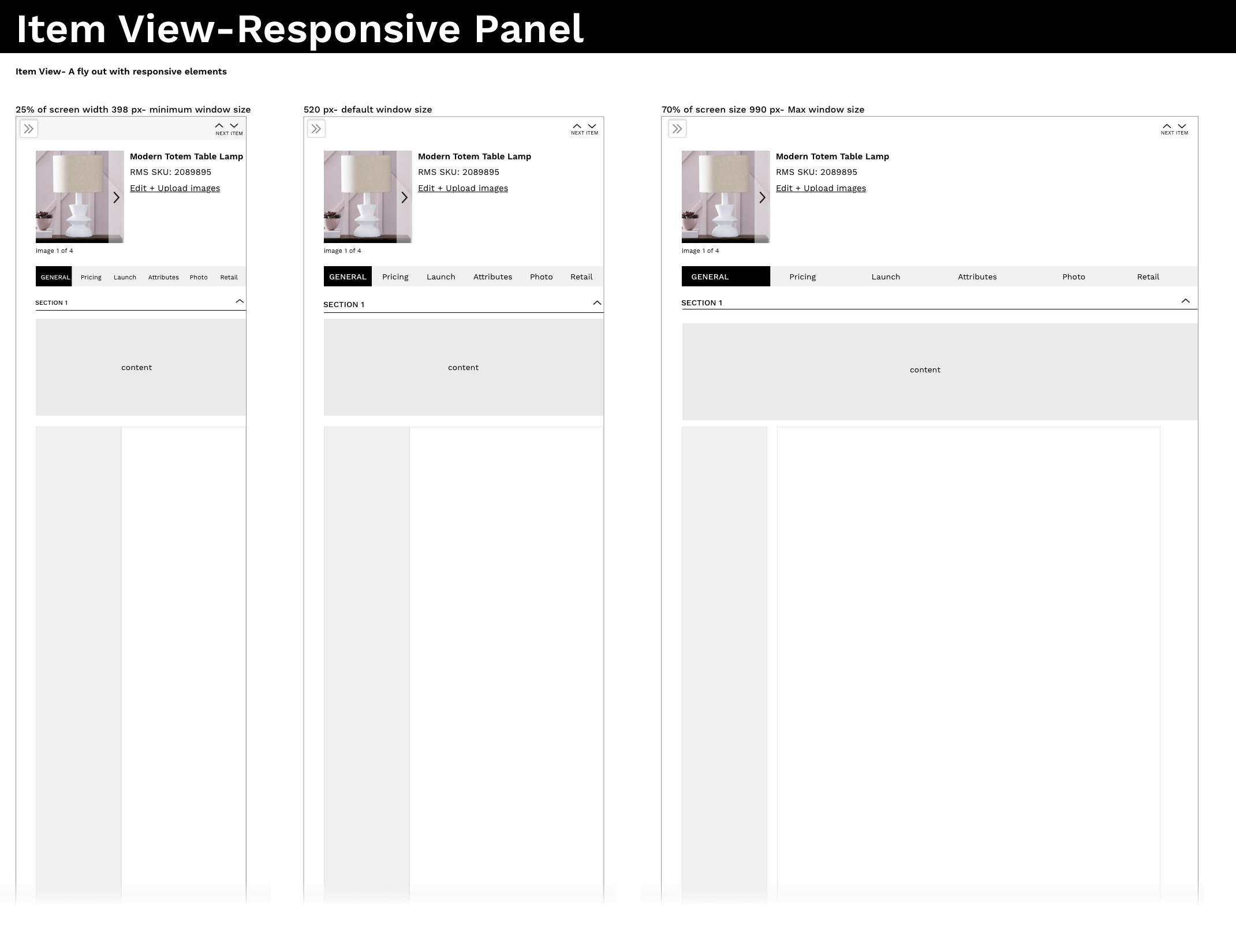
MCP Screens
DESIGN HAND OFF:
I worked with in-house project management, Merchant Admin and UX leadership to proof and sign off on UX patterns. I created spec boards for each feature and used InVision inspect to share and edit designs with project managers. Design was successfully handed off to 3rd party development and a visual designer.



IMPACT:
Enthusiasm from merchants!
Collaborative design through weekly user sessions
Low error rate during user sessions, high approval ratings
Growing excitement across the organization
In development now